1.8 KiB
Cypress Seed
Ce seed permet de demarrer un projet de test automatisé pour n'importe quel client ou application web en utilisant le framwork CYPRESS ==> https://www.cypress.io/
NOTE : Ce Repo restera un SEED qui evolura. Pour vos test faite un fork de ce seed
Prerequis
- node v12 ou + et npm 6.14 ou +
Dependance
| Dependance | Version | Obligatoire |
|---|---|---|
| typescript | 3.8.3 | X |
| cypress | 5.2.0 | X |
| mochawesome | 6.1.1 | X |
Get Started
faire un git clone du projet :
$ git clone https://gitea.ci.apside-top.fr/apside-qualite/cypress-seed.git
Installer toutes les dependance avec npm
$ cd ./cypress-seed
$ npm install
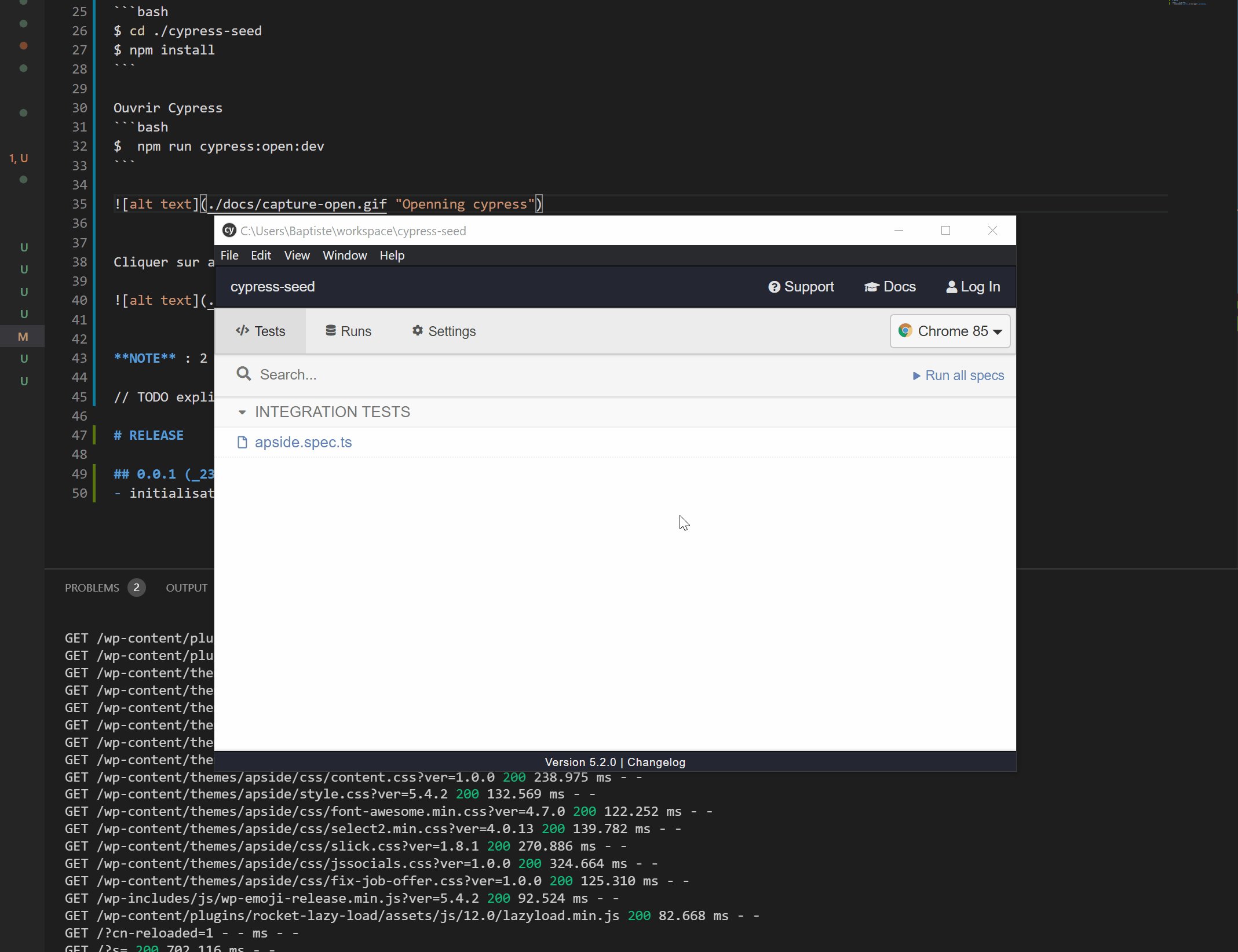
Ouvrir Cypress
$ npm run cypress:open:dev
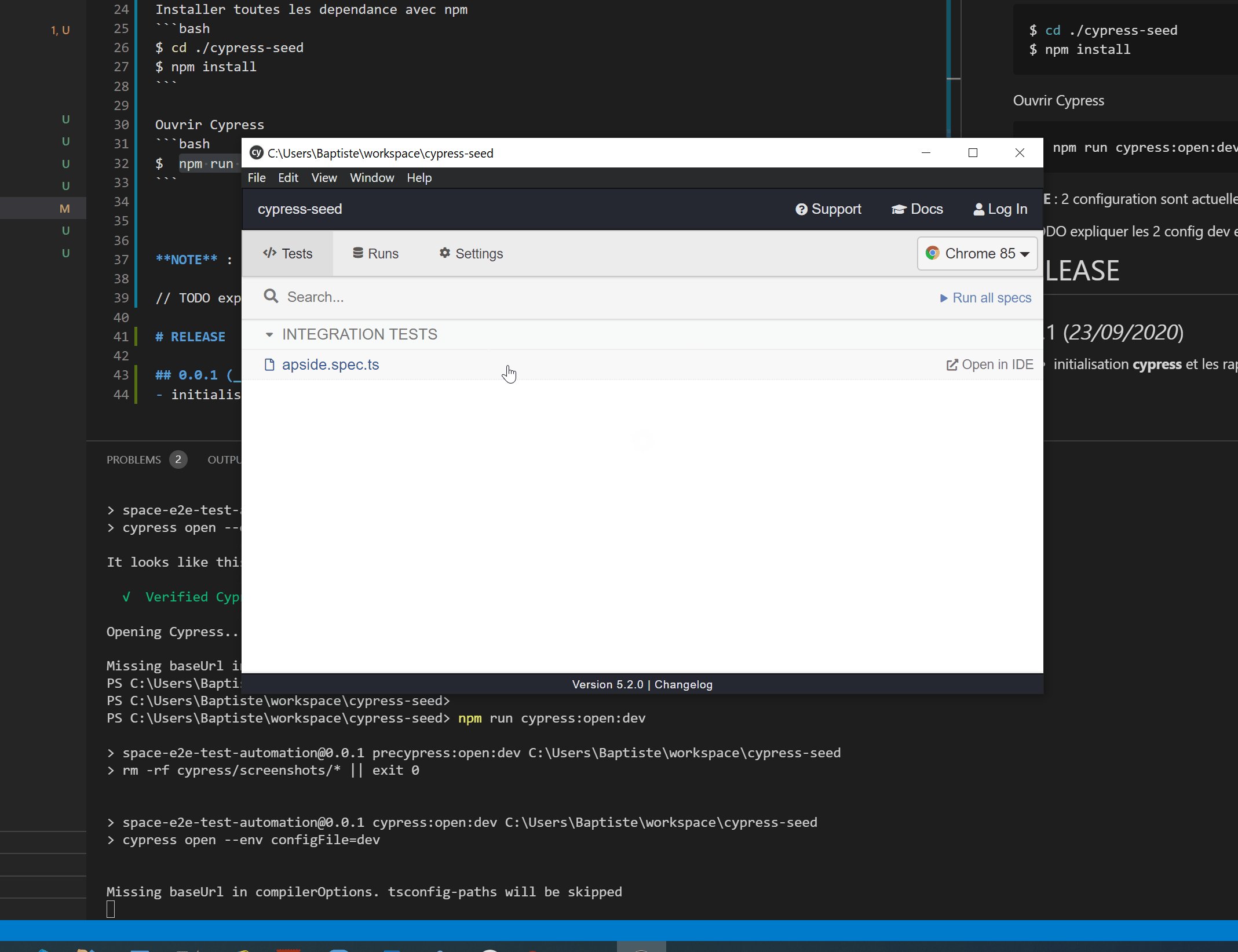
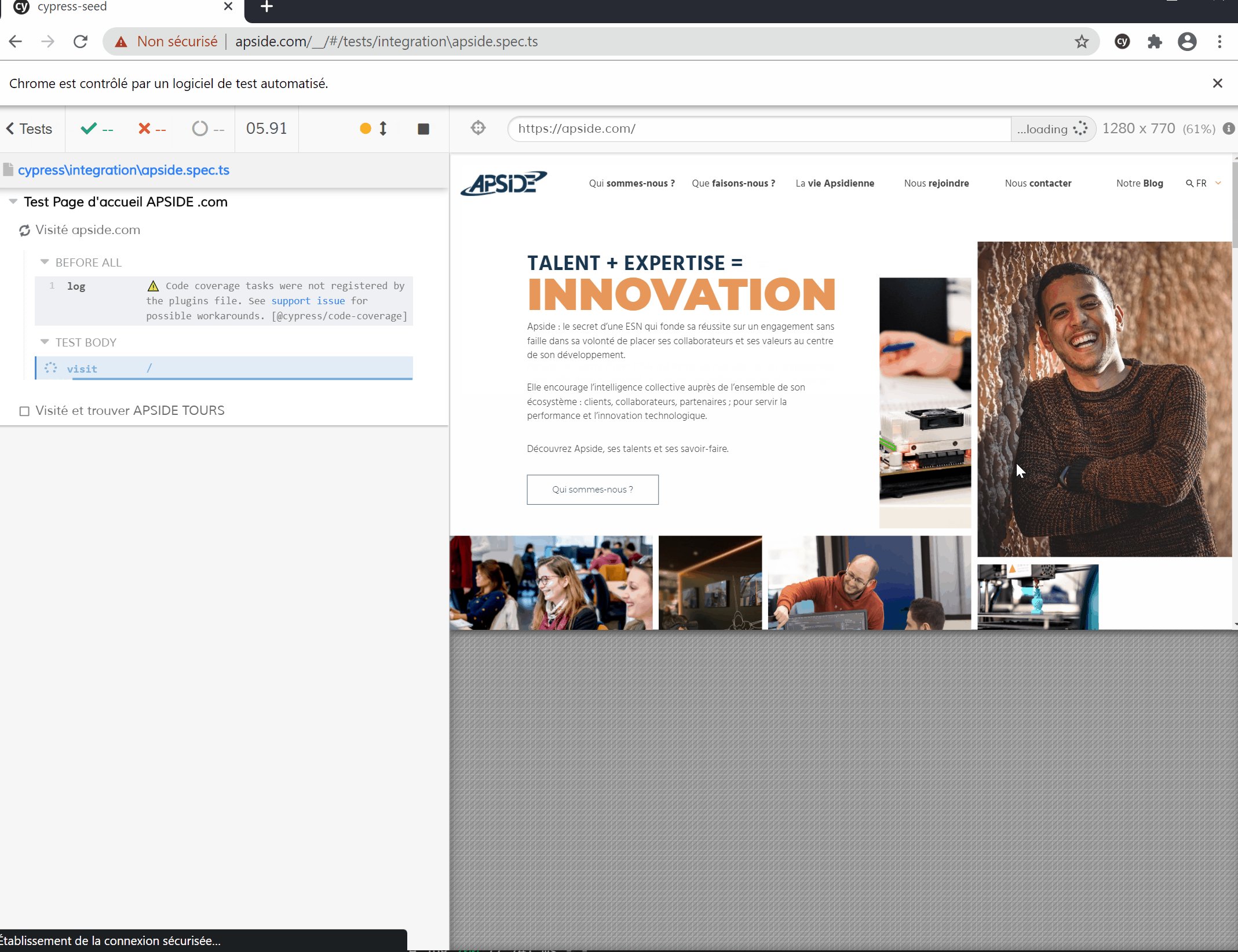
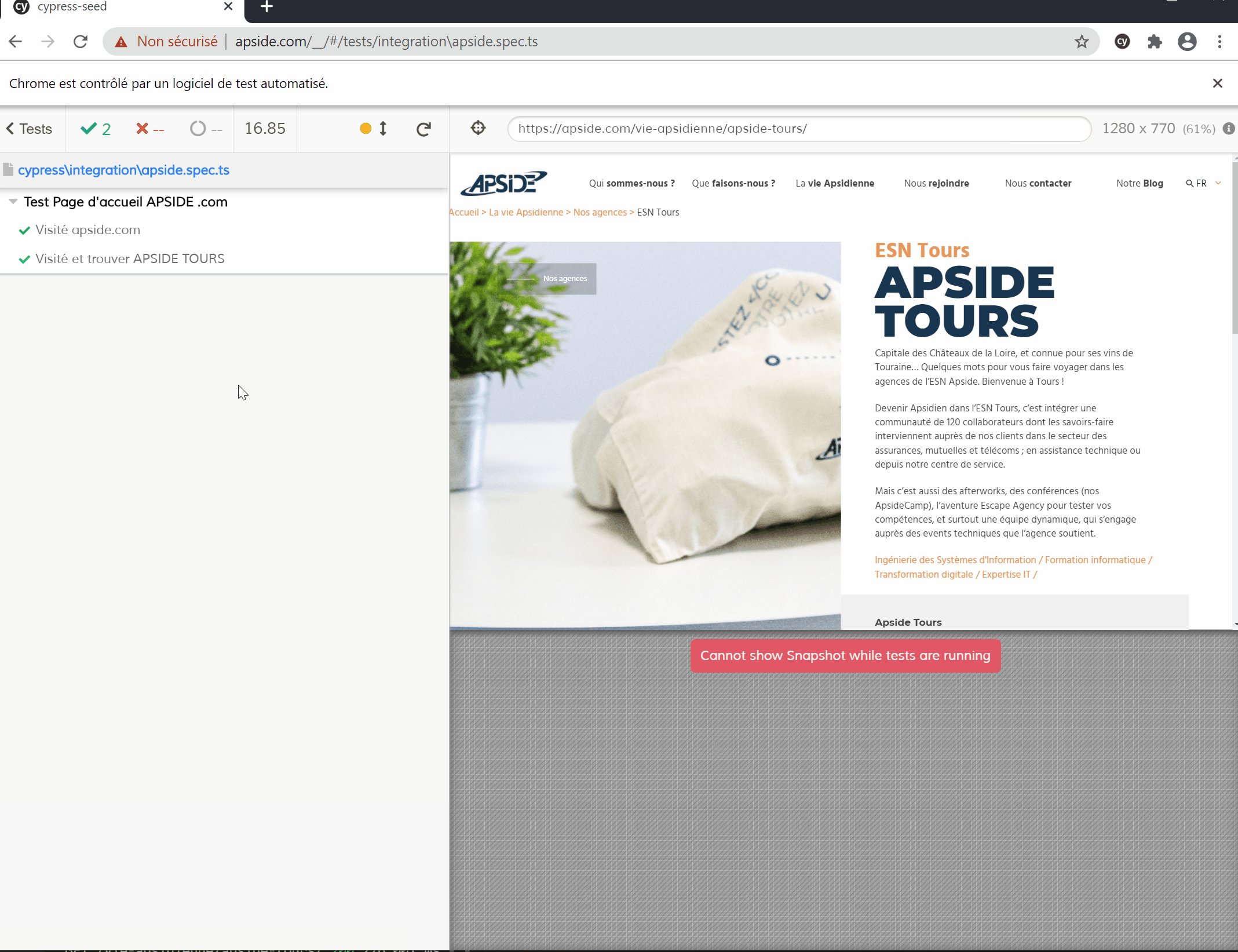
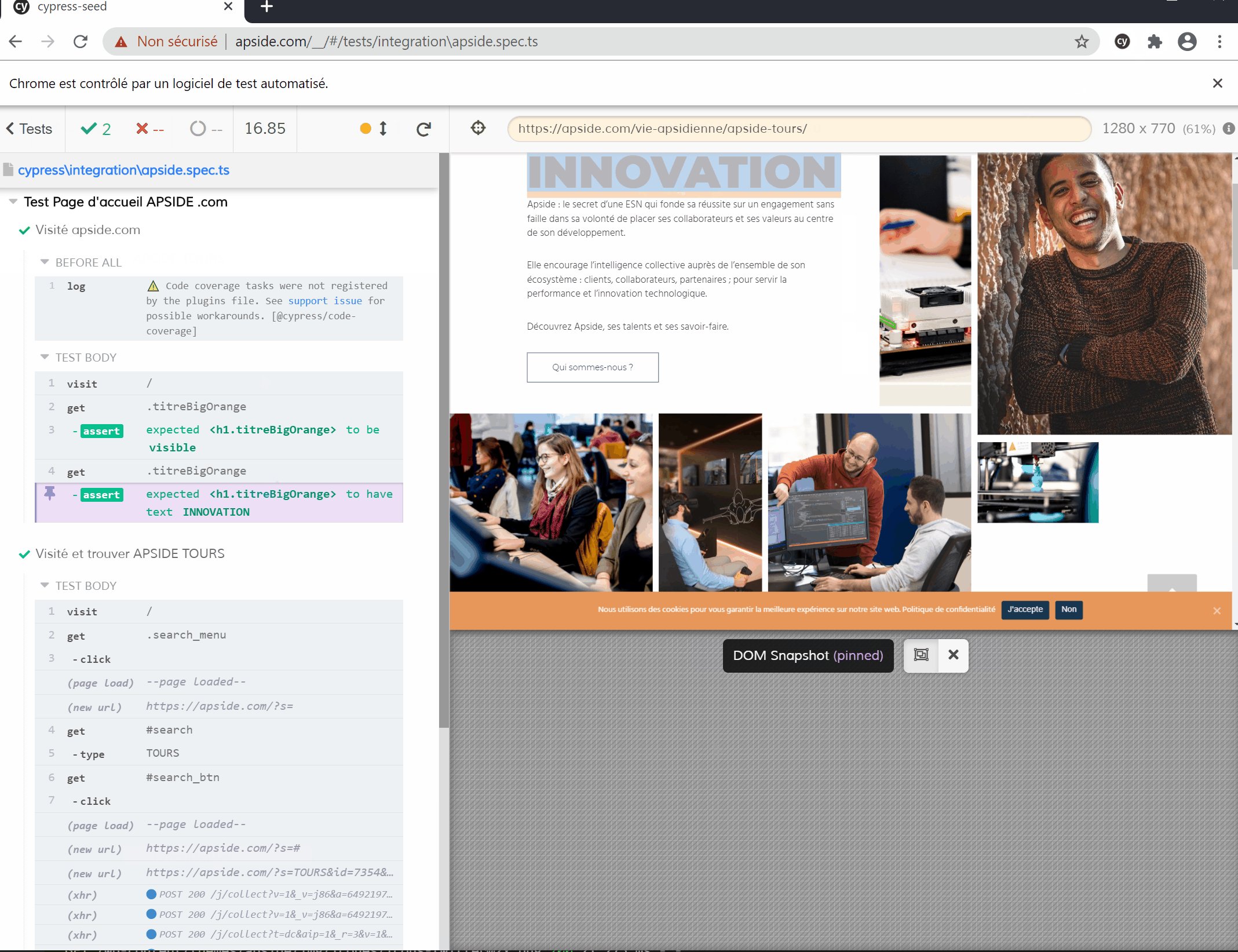
Cliquer sur apside.spec.ts
Tous les test présent dans apside.spec.ts vont être joués
Genere les rapport mochawesome
$ npm run generate:report:dev
cela va genere un repertoire mocha_reports avec un rapport detailé et beau ;-) de tous vos tests
puis ouvrir output.html
Premier test avec Cypress
// TODO Donner 2 3 exemple de Comment créer un test
NOTE : 2 configuration sont actuellement disponible
A vous de jouer
commencez par ouvrir cypress.dev.json et changez baseUrl par l'url de l'environnement que vous voullez tester.
Ouvrir cypress puis dans votre ide ouvrir apside.spec.ts supprimer le code existant et à vous de jouer
// TODO expliquer les 2 config dev et local
RELEASE
0.0.1 (23/09/2020)
- initialisation cypress et les rapport mochawesome